Tänk dig en tjänst liknade BankID. Men säkrare och som alla runt om i välden kan använda. Online eller fysiskt. Svipe ID är en start-up med med två gamla ID-profiler från dotcom-tiden bakom rodret. De vill bli världsbäst på ID!
Slider (37 slides), visar UX-processen med detaljer.
Kund
År
2020-2021
Roll
- – Ux-designer
- – Visual designer
Uppgifter
- – Flödesschema
- – Low-fidelity wireframes
- – Hi-fidelity wireframes
- – Skriva UX-texter på engelska
- – Illustrationer, 20 tal
- – Uppdatering av logotyp
- – Användartester i 130 länder
Uppdrag: Skapa en digital tjänst för distribution och försäljning av socialt och miljömässigt hållbar mat.
Jag och tre klasskamrater hamnade i ett mycket spännande slutprojekt: I Stockholmsförorten Fisksätra hade några eldsjälar, både från och utanför Fisksätra, gaddat ihop sig för försöka att lösa några viktiga samhällsproblem. De ville erbjuda klimatsmart mat och samtidigt lösa en liten bit av integrations- och arbetslöshetsfrågan. De behövde vår hjälp!
Vi kom in ett mycket tidigt stadie i företagets bildningsprocess, vilket gjorde att varken företagsnamn eller affärsidén var riktigt satt. Samtidigt hade vi bara två veckor på oss till presentation. För att hinna med och kunna gå vidare i processerna, blev vi tvungna att utvigda UX-uppdraget lite. Även hjälpa till med att hitta på ett namn och benchmarka och putsa på affärsidén.
Arbetsprocess UX & UI
Stegen i arbetsprocessen, från UX (user experience) till UI (user interface) beskrivs i korta drag här nedan. Hela processen och mer detaljer finns beskrivet i slidern ovan.
1. Bakgrund
- Sätta sig in i kundens affärsidé
- Förstå produkten och marknaden.
- Identifiera problemet
- Identifiera målgrupperna
- Sätta ihop hypoteser
2. Research
- Skapa frågor för att testa hypotes
- Intervjua målgrupp genom gerillaintervjuer
- Fråga målgrupp genom Googleformulär
- Sammanställa insikter från researchen
3. Analys
- Skapa personas
- Skapa kundresor
- Skapa effektkarta
4. Flöde & funktion
- Brainstorma fram funktionsidéer
- Prioriterat funktionsflöde
- Sitemap & Flowchart
5. Design & struktur
- Low-Fidelity wireframes i Sketch för agilt testande av funktion och struktur på mål- och arbetsgrupp. Också för avstämning mot kund.
- Look & feel & Style guide för presenation och avstämning mot kund.
- High-Fidelity wireframes i Sketch för överlämning till frontend.
- Rörliga prototyper av microinteraktioner i After Effects för test, avstämning och senare överlämning.
Lösning
BRANDING
Brandingarbetet blev ganska omfattande. Vi var dels med i processen att ta fram ett passande företagsnamn. Dessutom gjorde vi första delarna i den grafiska profilen.

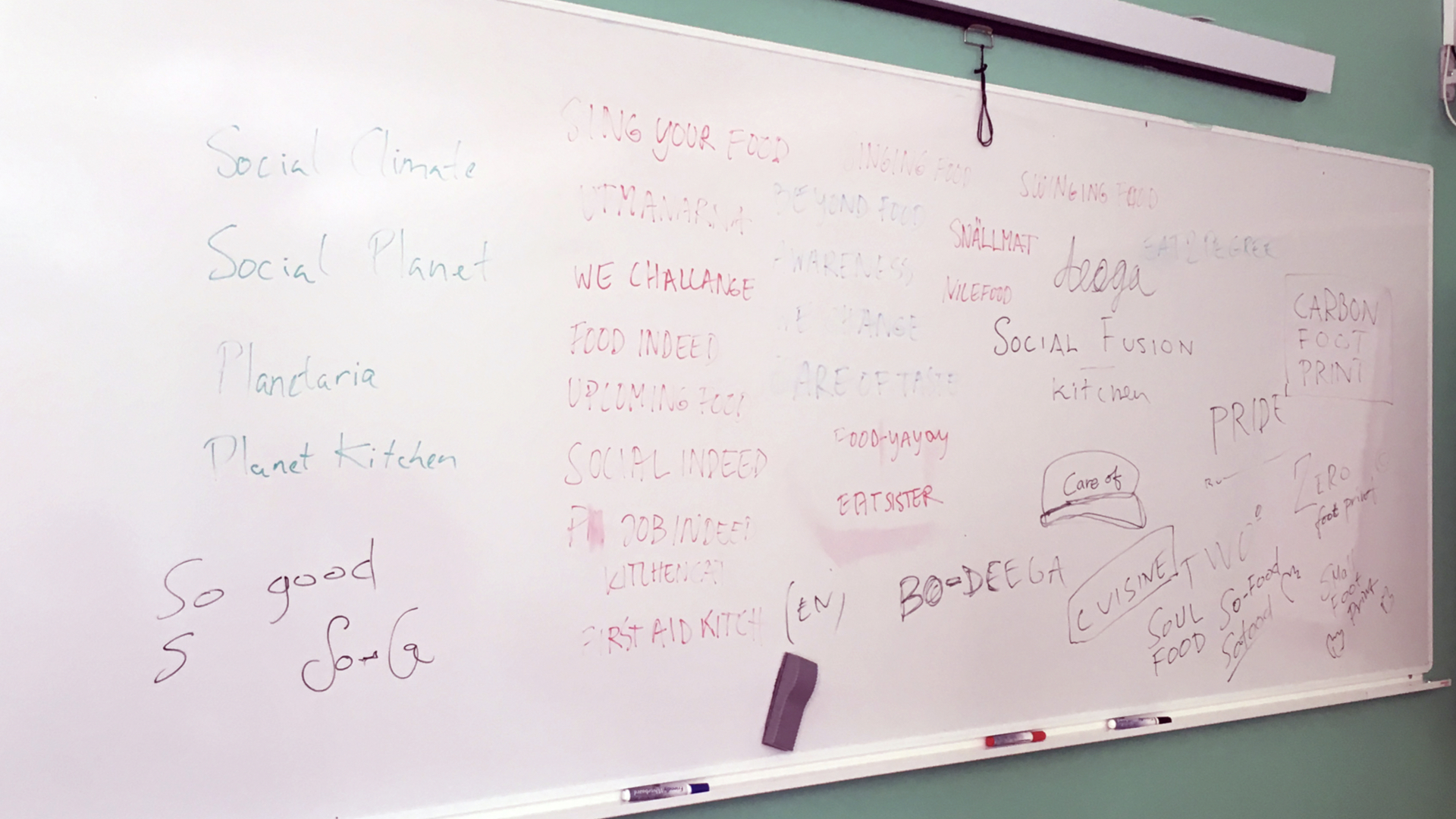
Arbetsgruppen brainstormade fram olika namn som skulle innehålla rätt värden och attityd.

Vinnande namn.

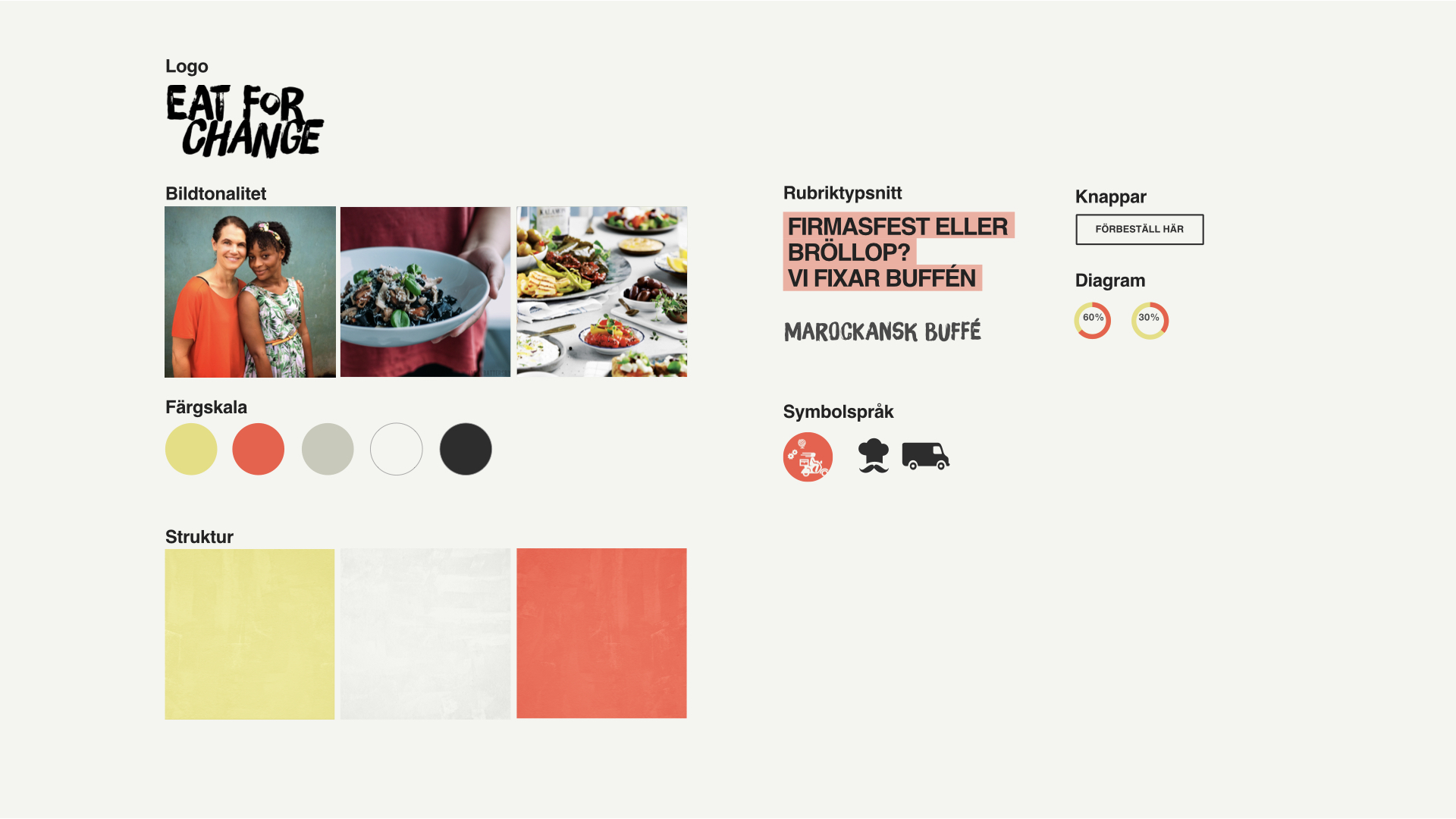
Enklare ”Style guide”
WEBBPLATS MED E-HANDELSLÖSNING
Kundens vision var att bygga en app för beställning av mat. Men resultatet av vårt UX-arbete visade att en utbyggningsbar webbplats istället blir den bästa och mest kostnadseffektiva lösningen.
Så fort som möjligt, innan verksamheten är igång, är det viktigaste att få ut budskapet i media. Därför domineras sidan i första steget av en blogg och artiklar. När verksamheten kommit igång med att laga och distribuera mat, bygger man vidare med en e-handelslöning som gör att det går att beställa online.
E-handelslösningen har två ben. En mot privatpersoner och gatuförsäljning genom foodtruck. Den andra mot företag i form av catering. I första scenariot är tanken att man förbeställer och betalar maten online, sedan hämtar upp den hos närmaste foodtruck (Stockholms innerstad) på angiven tid. I den andra scenariot, mot företag, körs maten traditionellt ut vid avtalad tid.

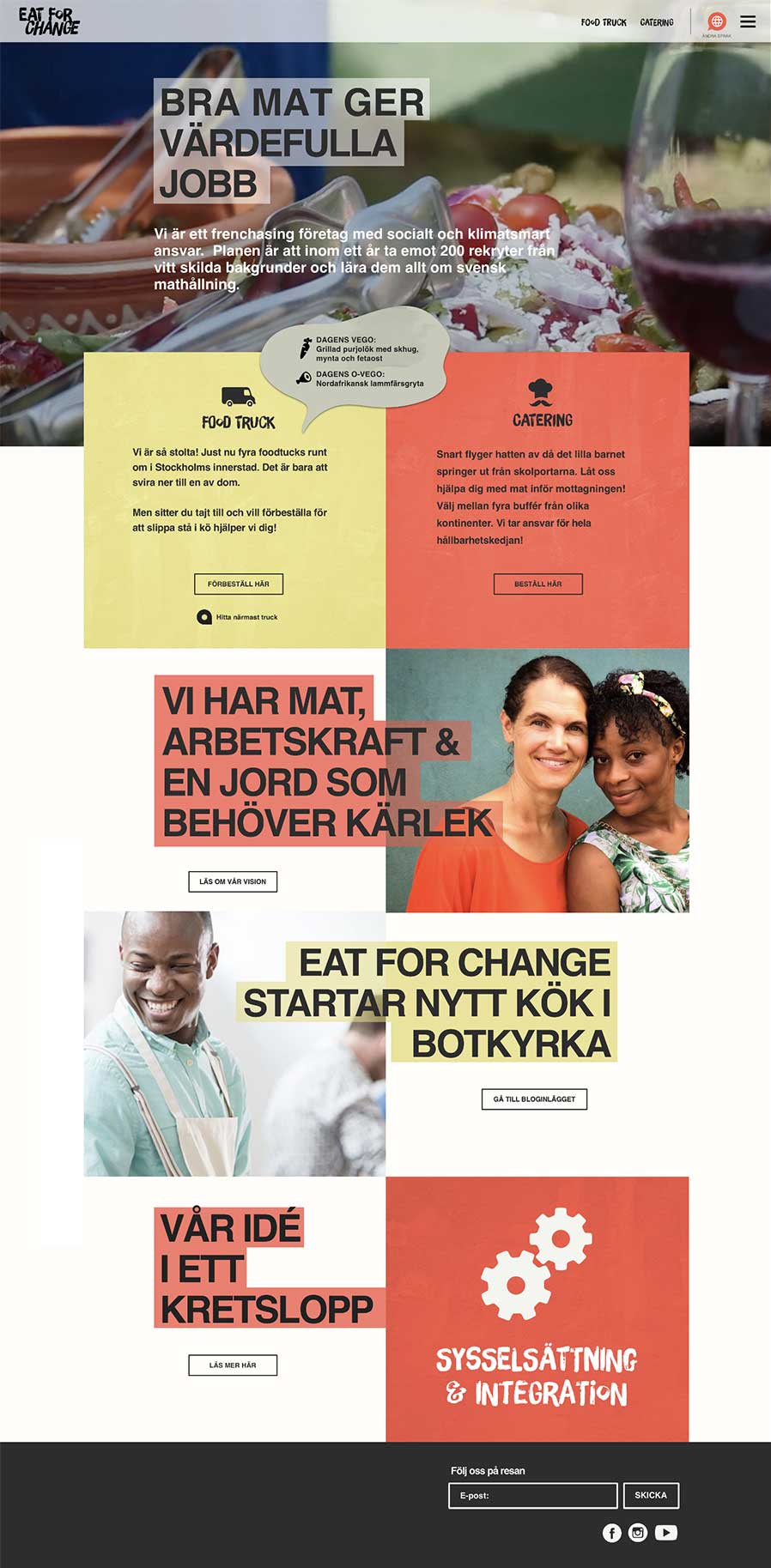
Webbplats med e-handelslösning, startsida – desktop
Film (0:15 sek). Visar ”Mobilversion”
![]() Testa Desktopversion i Invison (high-fidelity wireframe)
Testa Desktopversion i Invison (high-fidelity wireframe)
