Svipe ID är en start-up som vill bli världsbäst på digitalt ID!
Kund
År
2020-2021
Roll
- – Ux-designer
- – Visual designer
Uppgifter
- – Flödesschema
- – Low-fidelity wireframes
- – Hi-fidelity wireframes
- – Skriva UX-texter på engelska
- – Illustrationer, 20 tal
- – Uppdatering av logotyp
- – Motion graphics
- – Användartest 30 länder
Svipe ID är en tjänst liknande BankID, men utvecklad för att kunna användas både online och fysiskt i 140 länder. Kunden ville att tjänsten snabbt skulle bli tillgänglig på den globala marknaden, bland annat med en potentiell användning som Covid-19-pass.
När jag kom in i projektet fanns redan en betaversion, men den var tekniskt avancerad och svårtillgänglig för användarna. Mitt uppdrag var att omarbeta appens användarflöden och gränssnitt så att den blev intuitiv och enkel att använda.
KONCEPT
Svipe ID använder NFC-teknik för att med hög säkerhet skanna information från pass, ID-kort och körkort direkt till en smartphone. Informationen lagras i en digital ID-handling som användaren kan använda för att identifiera sig hos tjänster som stödjer Svipe ID.
PROBLEMSTÄLLNING
Kunden hade utvecklat en första version av appen men stött på flera utmaningar. Användarna förstod inte hur tjänsten fungerade, och gränssnittet var tekniskt komplext utan tydlig vägledning. Många var också tveksamma till att skanna sitt ID av säkerhetsskäl.
Utöver användbarhetsproblemen fanns tekniska utmaningar med att stödja pass och ID-handlingar från 140 länder, där standarder och dokumentens utformning varierade. Kulturella faktorer spelade också in – i vissa länder anses det exempelvis otur att kopiera någon annans ID.
För att skapa en fungerande produkt behövde användarflödet förenklas, tekniken optimeras och förtroendet stärkas. De centrala frågorna var:
- Hur får vi användaren att förstå hur passet ska skannas?
- Hur säkerställer vi att telefonen placeras rätt i relation till ID-dokumentet?
- Hur skapar vi förtroende så att användaren vågar skanna sitt ID?
- Hur får vi tekniken att fungera med pass från 140 olika länder?
- Hur anpassar vi kommunikationen för olika kulturer?
- Dessa frågor låg till grund för arbetet med att förbättra användarupplevelsen och optimera tjänsten för en global marknad.
ARBETSPROCESS
Jag inledde arbetet med att analysera var användarna fastnade och identifiera hinder i flödet. För att förenkla processen tog jag fram wireframes som visualiserade ett mer intuitivt användarflöde. Efter flera iterationer och justeringar baserade på feedback utvecklade vi en första design, där fokus låg på tydlighet, vägledning och att skapa en sömlös upplevelse.
Förenkling av användarflödet
Jag började med att analysera var användarna fastnade och tog fram wireframes för att skapa ett mer intuitivt gränssnitt. Efter flera iterationer utvecklade vi en första design.
Prototyp i fullskalig app
För att möjliggöra tester på en global nivå behövde vi en fungerande app som användarna kunde ladda ner via Google Play och App Store. Eftersom ingen skulle ladda upp sin ID-information i en halvfärdig app, byggde vi en färdig MVP-version för testerna.
Dynamisk användarguide
Eftersom vi såg att många körde fast redan vid första steget, implementerade vi en interaktiv hjälpfunktion med illustrationer som guidade användaren genom processen att skanna sitt ID.
Remote användartester i 140 länder
Svipe ville testa om appen kunde skanna pass och ID-kort i de 140 länder där NFC-tekniken var implementerad. Eftersom fysiska tester på plats var omöjliga, genomförde vi istället remote-tester via BetaFamily.com.
Hantera användarnas misstro
Trots att vi erbjöd 50 USD för 20 minuters testning var det få som vågade skanna sitt pass i en app från ett okänt varumärke. Efter flera justeringar och försök lyckades jag få cirka 30 personer att genomföra tester remote. Våra utvecklare observerade användarnas beteende i realtid för att identifiera tekniska problem. Även om vi inte kunde testa i alla 140 länder, samlade vi in tillräckligt mycket data för att dra viktiga slutsatser.
KUNDNYTTA
✔ Tydliga insikter om användarbeteenden – Genom testerna fick kunden en konkret förståelse för de psykologiska hinder som hindrade användare från att skanna sitt ID, vilket var avgörande för tjänstens framgång.
✔ Affärsstrategisk omvärdering – Insikterna från testerna visade att det var extremt svårt att få nya användare att lita på en okänd digital ID-tjänst. Som en följd av detta omvärderade kunden sin affärsstrategi och anpassade sin marknadsförings- och produktutvecklingsplan.
✔ Förbättrad användarupplevelse – Genom förenklade flöden, interaktiva guider och ett mer intuitivt gränssnitt blev tjänsten lättare att förstå och använda, vilket ökade konverteringen och minskade avhoppen.
WIREFRAMES

Low-fidelity wireframes
High-fidelity wireframes
PROTOTYP
Se prototyp Xd High-fidelity wireframe
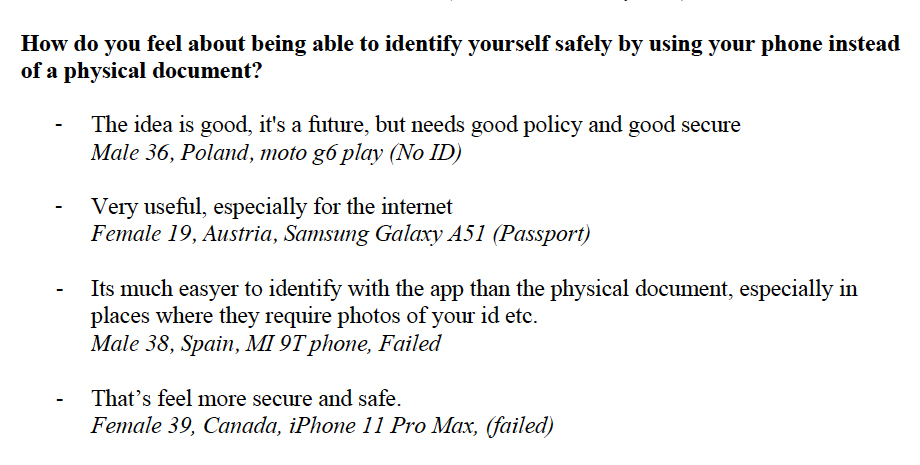
USER TESTS