Svipe ID is a start-up that wants to become the world’s best in digital ID!
Slide show showing the work process (in Swedish)
Customer
Year
2020-2021
Role
- – Ux-designer
- – Visual Designer
Tasks
- – Flow chart
- – Low-fidelity wireframes
- – Hi-fidelity wireframes
- – Writing UX texts in English
- – Illustrations, about 20
- – Logo update
- – Motion graphics
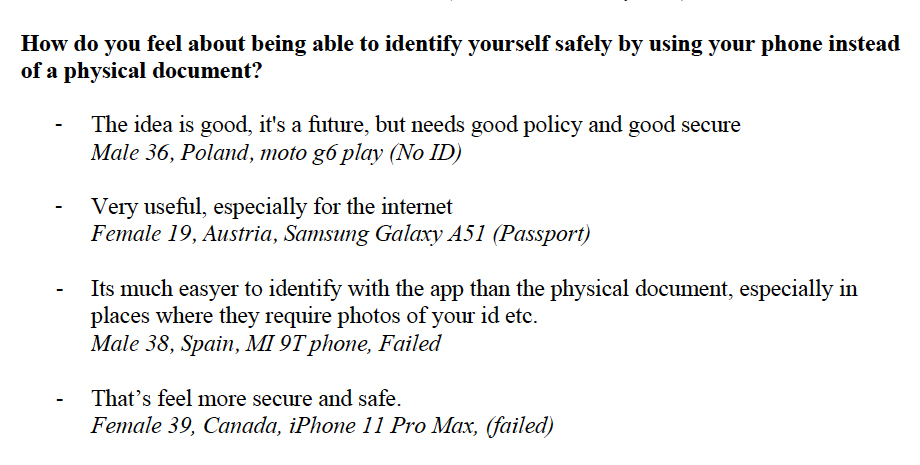
- – User test 30 countries
Svipe ID is a service similar to BankID, but which people in 140 countries should be able to use. Both online and physically. The customer wanted the product to work for the global market as soon as possible. Namely, there were thoughts that the service could be used as a form of Covid-19 passport.
CONCEPT
With high security, Svipe-Id scans the information from your passport or ID card, driver’s license to your smartphone. A digital ID document is created that you can use to identify yourself with services that provide Svipe-Id.
PROBLEM STATEMENT
The client had built a first version of their app but had not managed to make it user-friendly, the users did not understand what to do. Our mission was to rebuild it from the ground up with seamless flows and help functions so it was comprehensible.
WORK PROCESS
Issues:
- How do we get the user to understand how he/she scans his/her passport with his/her phone?
- How do we get the user to place their phone in the correct position in relation to the ID document
(it is usually not possible to see where on the document the bio-chip is placed) - How do we get the user to dare to scan their ID?
- How do we get the technology to work with different passports in 130 different countries (they are made differently)?
- How do we talk to users in 130 different countries with different cultures (in Africa, for example, copying someone’s ID means bad luck)?
The customer was a programmer himself and developed the app together with our developers. When I got involved in the mission, they had already built a first beta version. However, it was so technically complicated that few people understood how to scan their passport.
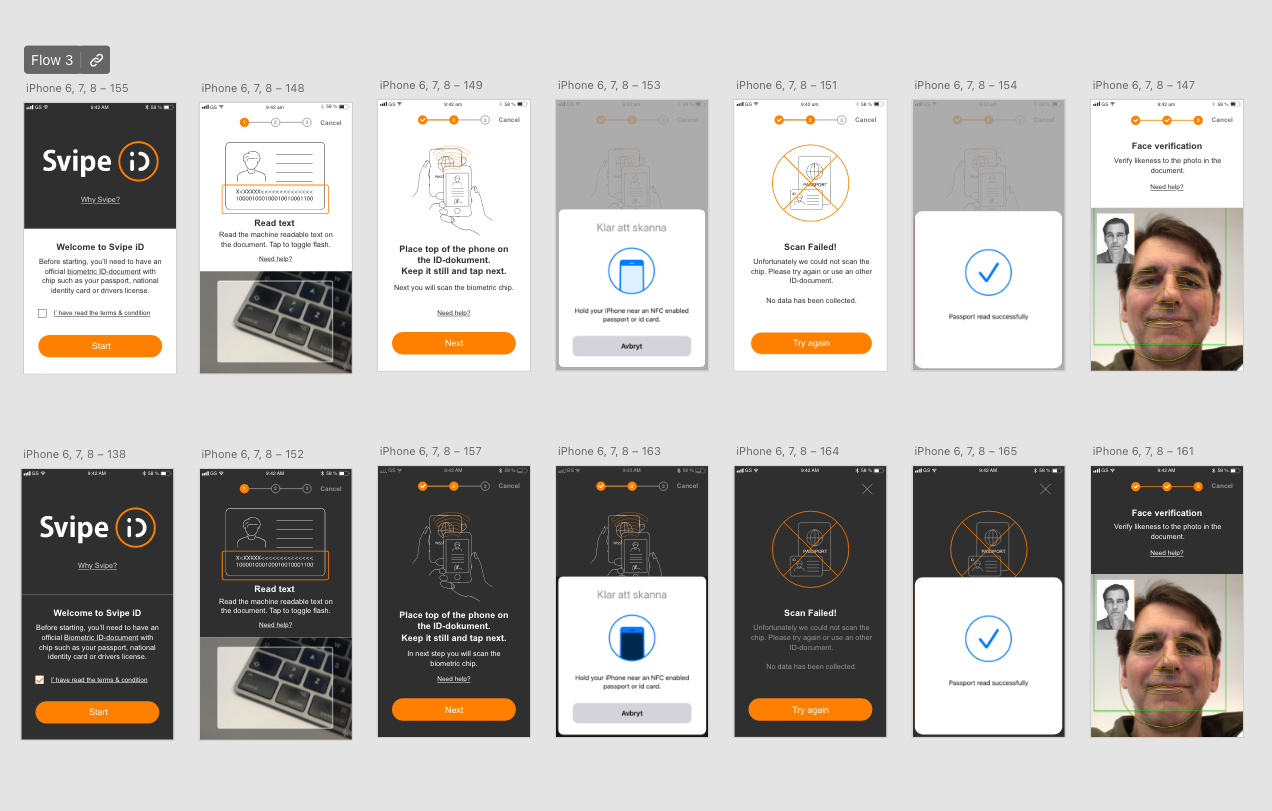
I started by making suggestions on how to simplify user flows through simple wireframes. After a few revisions, we came up with a first design.
Built a real app as a prototype:
Tanken var att appen skulle testas remote i 140 olika länder och då var det en fördel om den gick att ladda ner från Google Play och Apple Store. We were also sure that no one will dare to upload their ID data if the app feels half-finished, therefore we chose to build as good an MVP version as possible for the remote tests.
Help guide for users:
When we saw that many people got stuck at the beginning, we implemented a dynamic user guide with illustrations to help.
Remote user test:
Svipe wanted to test whether it was technically possible to scan passports and ID cards in the 140 countries where they knew NFC technology was implemented. Naturally, it will be a big project to visit 140 leathers and carry out the tests on site, so we wanted to do it online using the BetaFamily.com service
Distrust of the testers:
Few users around the world wanted/dared to scan their passport with the app. Even though we offered USD 50 for 20 minutes of work.
After many trips back and forth, I managed to get about 30 people around the world to scan their passport remotely. In some cases, our developers sat and studied the behavior of users in real time (with 1000s of miles in between) to understand how the technical problems arose. Even when we didn’t manage to test in all 140 countries, we still got enough user data.
CUSTOMER BENEFIT
User tests with test persons in different countries gave insight that it is almost impossible to get users to scan their passport. Especially when you are an unknown brand. Which is a prerequisite for the service to function. As a result, the client later revised their business concept.
Wireframes

Low-fidelity wireframes
High-fidelity wireframes
Prototype
See prototypeXd High-fidelity wireframe
User Tests