Slider (37 slides), shows the UX process in detail (in swedish)
Customer
Year
2018
Mission: Create a digital service for the distribution and sale of socially and environmentally sustainable food.
Me and three classmates ended up in a very exciting final project: In the Stockholm suburb of Fisksätra, some zealots, both from and outside of Fisksätra, had joined forces to try to solve some important social problems. They wanted to offer climate-smart food and at the same time solve a small part of the integration and unemployment issue. They needed our help!
We entered a very early stage in the company’s formation process, which meant that neither the company name nor the business idea was really set. At the same time, we only had two weeks to present. In order to catch up and be able to move forward in the processes, we had to expand the UX mission a little. Also help with coming up with a name and benchmarking and polishing the business idea.
Work process UX & UI
The steps in the work process, from UX (user experience) till UI (user interface) beskrivs i korta drag här nedan. The whole process and more details are described in the slider above.
1. Background
- Familiarize yourself with the customer’s business concept
- Understand the product and the market.
- Identify the problem
- Identify the target groups
- Formulate hypotheses
2. Research
- Create questions to test hypothesis
- Interview target group through guerilla interviews
- Ask target audience through Google Forms
- Compile insights from the research
3. Analysis
- Create personas
- Create customer journeys
- Create effect map
4. Flow & function
- Brainstorm feature ideas
- Priority function flow
- Sitemap & Flowchart
5. Design & structure
- Low-Fidelity wireframes in Sketch for agile testing of function and structure on target and workgroups. Också för avstämning mot kund.
- Look & feel & Style guide for presentation and coordination with the customer.
- High-Fidelity wireframes in Sketch for handover to the frontend.
- Moving prototypes of microinteractions in After Effects for testing, tuning and later handover.
Solution
BRANDING
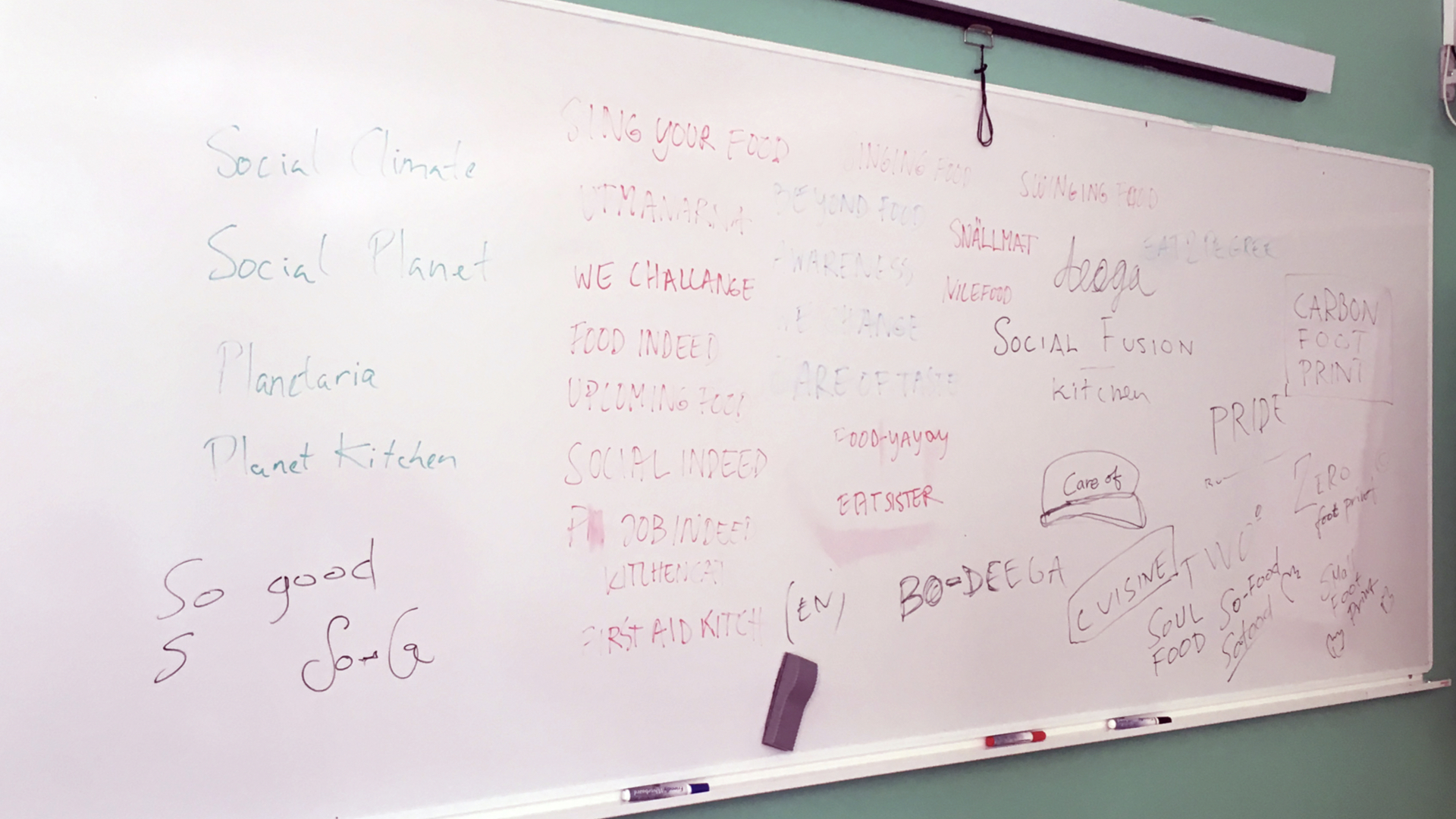
The branding work was quite extensive. We were partly involved in the process of coming up with a suitable company name. In addition, we made the first parts of the graphic profile.

The working group brainstormed different names that would contain the right values and attitude.

Winning name.

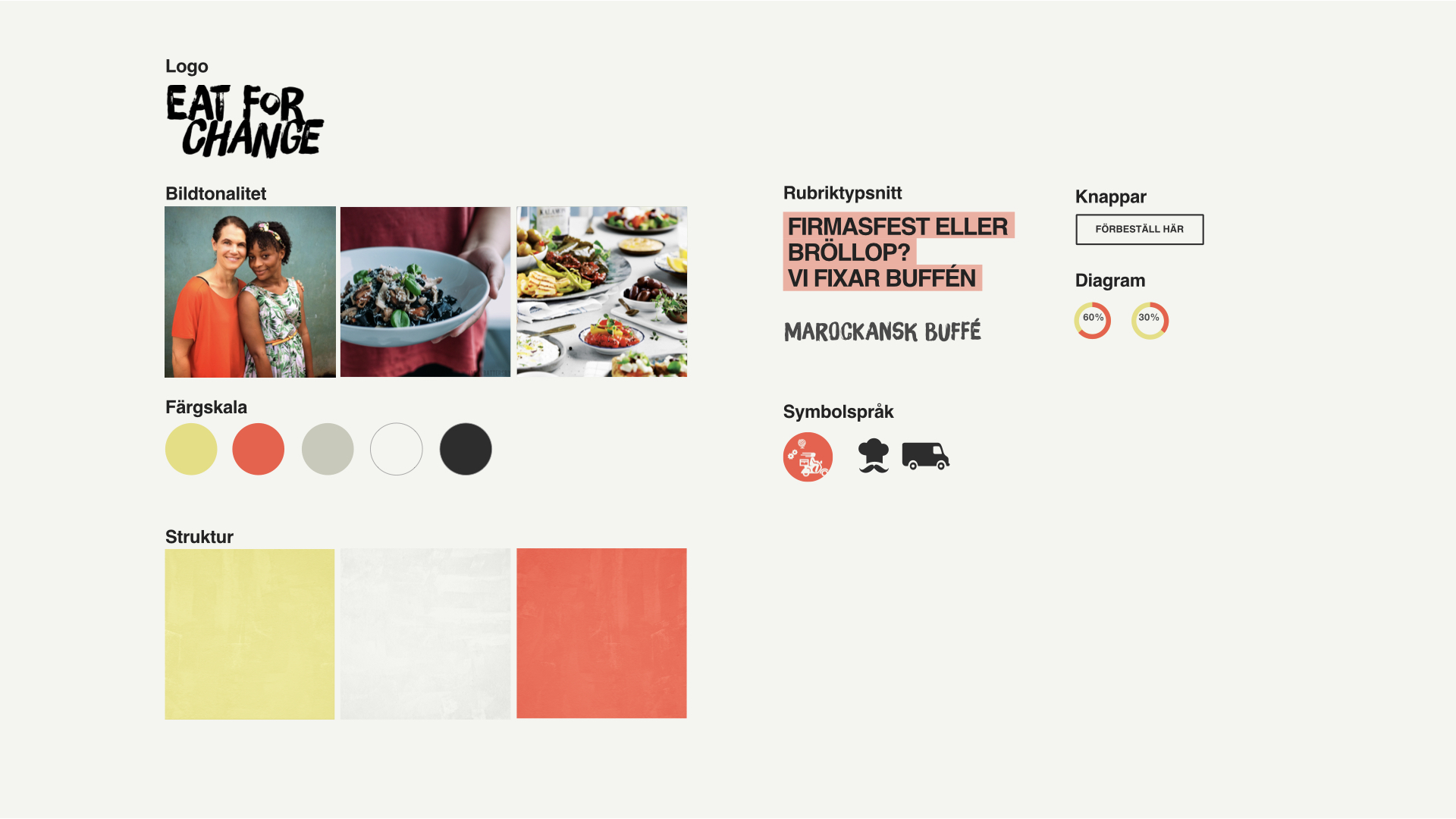
Simpler “Style guide”
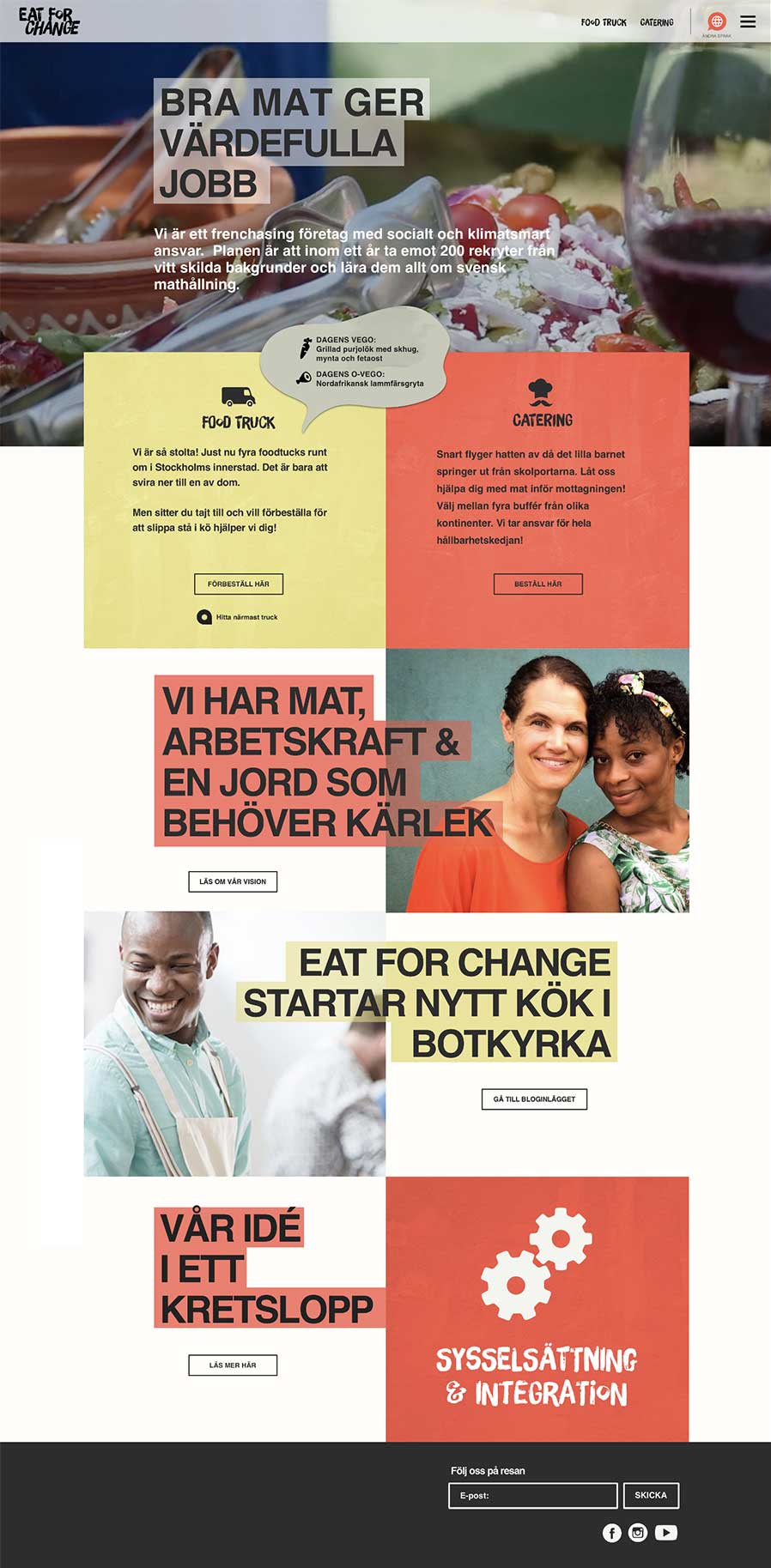
WEBSITE WITH E-COMMERCE SOLUTION
The client’s vision was to build an app for ordering food. But the result of our UX work showed that an extensible website is instead the best and most cost-effective solution.
As soon as possible, before the business starts, the most important thing is to get the message out in the media. Therefore, the site is initially dominated by a blog and articles. Once the business has started preparing and distributing food, it is built on with an e-commerce solution that makes it possible to order online.
The e-commerce solution has two legs. One for private individuals and street sales through food trucks. The other towards companies in the form of catering. In the first scenario, the idea is that you pre-order and pay for the food online, then pick it up at the nearest food truck (Stockholm’s inner city) at the specified time. In the second scenario, for businesses, the food is traditionally delivered at an agreed time.

Website with e-commerce solution, home page – desktop
Movie (0:15 sec). Showing “Mobile Version”
![]() Test Desktop version in Invision (high-fidelity wireframe)
Test Desktop version in Invision (high-fidelity wireframe)
