Slide show showing the work process (in Swedish)
Customer
Year
2020
Role
- UX/UI Designer
Methods
- – Research
- – Interviews
- – Create efficient flows
- – Low-fidelity Wireframes
- – High-fidelity Wireframes
- – Clickable prototype
The booking service had many visitors, but most dropped out before they could reach the checkout. The task was to find the cause and solve the problem by designing a more user-friendly flow.
BACKGROUND
The VW Group had for several years built an in-house developed booking product for service services. It worked jointly for their different brands such as Audi, Seat, Skoda, KIA and Volkswagen and was built in different versions, linked to the different brands’ own websites. There was also a neutral version integrated with the various retailers’ websites.
PROBLEM STATEMENT
The service had many visitors, but most dropped out before they could reach the checkout. The reason for this was not fully established, although there were suspicions.
The main one was that it had been built in stages over several years and was now like a patchwork. At the same time, there were many requirements and hierarchies among the various systems that had made it difficult to create good flows from the start.
The hypothesis was that a remake needed to be made and that it would lead to better conversion. They also wanted to take the opportunity to try to create additional sales in different ways in the flow.
THE ASSIGNMENT
The mission consisted of trying to find the cause of the poor conversion. Then create a more user-friendly booking flow. Time was limited given the complexity.
MY ROLE
I started by doing research, among other things to find out why users dropped out. Hypotheses were then developed and verified through interviews with real users of the service.
In order to find out what the requirements were for the various underlying systems, the developers were interviewed. After that, together we drew up new, more user-friendly flows that work.
Finally, I produced low- and high-resolution wireframes for the different flows.
CUSTOMER BENEFIT
The customer received suggestions on how, with the help of an enhanced user experience, both mobile and desktop, it is possible to reduce the current drop-off in the flows (bounce rate). They also received suggestions on how to weave in and offer the user various additional services along the flow. This together creates a better conversion. They also received high resolution files in FIGMA along with instructions.
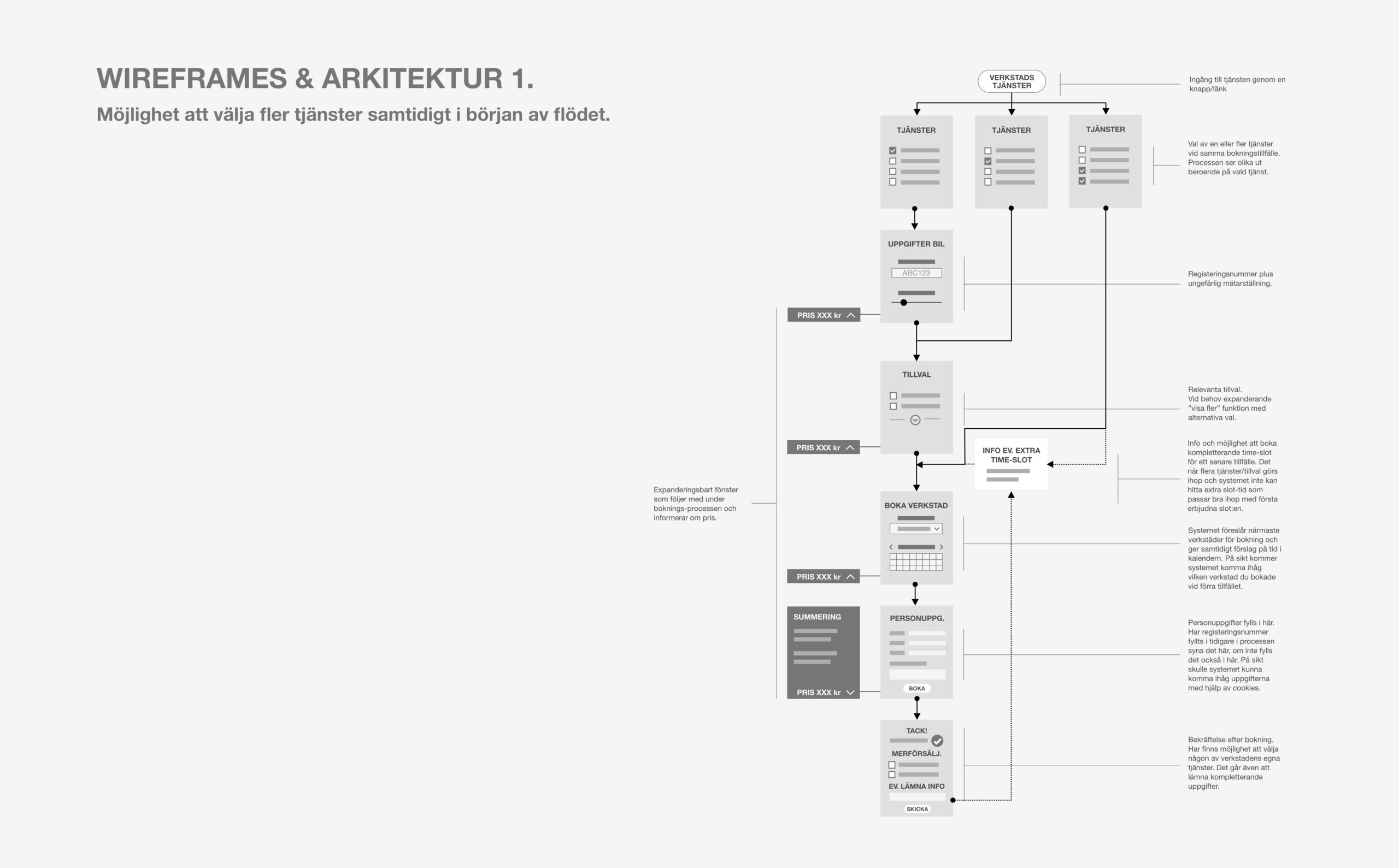
Architecture

Wireframes

Low-fidelity Mobile

High-fidelity Desktop

High-fidelity Mobile

